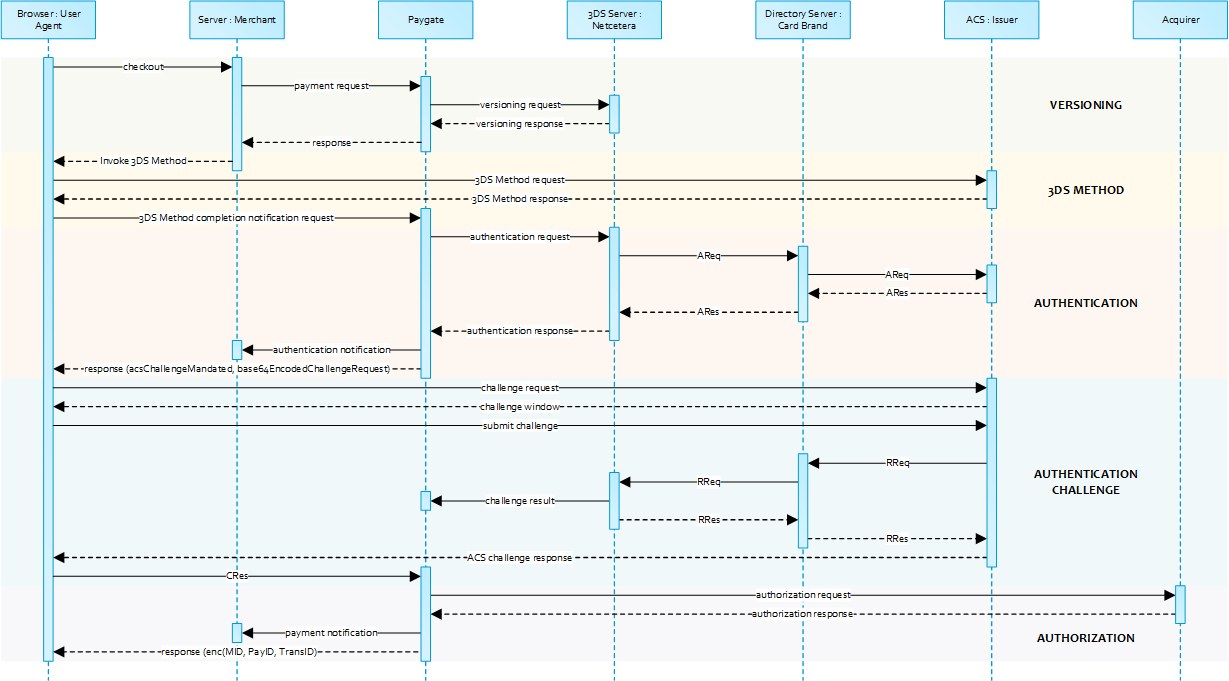
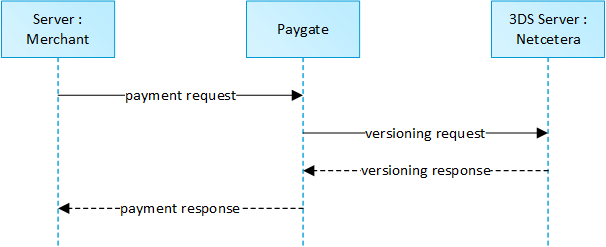
Payment Initiation
The initial request to  will be the same regardless of the underlying 3-D Secure Protocol. will be the same regardless of the underlying 3-D Secure Protocol.
In order to start a server-to-server 3-D Secure card payment sequence please post the following key-value-pairs to  direct.aspx. direct.aspx. |
Call of interface: general parameters
Notice: For credit card payments with 3-D Secure, please note the different cases as explained separately in the chapter at the start of the handbook. If the credit card is registered for Verified or SecureCode or SafeKey, the next phase is divided into two steps of authentication and payment. However it always begins in the same way via the direct.aspx interface. The first response however is the receipt of Javascript code or other parameters in order to carry out a second call up of the direct3d.aspx interface. Only after that, do you receive the listed parameter as a response.
To carry out a credit card payment via a Server-to-Server connection, please use the following URL:
 direct.aspx direct.aspx |
Request Elements

Notice: In case of a merchant initiated recurring transaction the JSON objects (besides credentialOnFile and card), the URLNotify and TermURL are not mandatory parameters, because no 3-D Secure and no risk evaluation is done by the card issuing bank and the payment result is directly returned within the response.




| Key | REST | Format | CND | Description | Beschreibung |
|---|
| RefNr | "referenceNumber": "..." |
| O | Merchant’s unique reference number, which serves as payout reference in the acquirer EPA file. Please note, without the own shop reference delivery you cannot read out the EPA transaction and regarding the additional  settlement file (CTSF) we cannot add the additional payment data. settlement file (CTSF) we cannot add the additional payment data.  Details on supported format can be found below in payment specific section. Details on supported format can be found below in payment specific section.

| Eindeutige Referenznummer des Händlers, welche als Auszahlungsreferenz in der entsprechenden Acquirer EPA-Datei angegeben wird. Bitte beachten Sie, ohne die Übergabe einer eigenen Auszahlungsreferenz können Sie die EPA-Transaktionen nicht zuordnen, zusätzlich kann das  Settlement File (CTSF) auch nicht zusätzlich angereichert werden. Settlement File (CTSF) auch nicht zusätzlich angereichert werden.  Informationen zum unterstützten Format finden Sie weiter unten in der zahlartspezifischen Beschreibung. Informationen zum unterstützten Format finden Sie weiter unten in der zahlartspezifischen Beschreibung.

|





| Key | REST | Format | CND | Description | Beschreibung |
|---|
| billingDescriptor | "billing": {"addressInfo": { "descriptor": "..." }} | ans..22 | O | A descriptor to be printed on a card holder’s statement. Please also refer to the additional comments made elsewhere for more information about rules and regulations. | Ein auf dem Kontoauszug des Karteninhabers zu druckender Beschreiber. Beachten Sie bitte auch die andernorts gemachten zusätzlichen Hinweise für weitere Informationen über Regeln und Vorschriften. | | OrderDesc | "order": {"description": "..."} | ans..768 | O | Order description | Beschreibung der Bestellung | | AccVerify | "payment": {"card": { "accountVerification": "..." }} | a3 | O | Indicator to request an account verification (aka zero value authorization). If an account verification is requested the submitted amount will be optional and ignored for the actual payment transaction (e.g. authorization). Values accepted: | Indikator zur Anforderung einer Konto-Verifizierung (alias Nullwert-Autorisierung). Wenn eine Konto-Verifizierung angefordert wird, ist der übermittelte Betrag optional und wird für die tatsächliche Zahlungstransaktion (d.h. Autorisierung) ignoriert. Zulässige Werte: | threeDSPolicy | "payment": {"card": { "threeDsPolicy": JSON }} | JSON | O | Object specifying authentication policies and exemption handling strategies | Objekt, dass die Authentisierungs-Richtlinien und Strategien zur Behandlung von Ausnahmen angibt | threeDSData | "payment": {"card": { "threeDSData": JSON }} | JSON | C | Object detailing authentication data in case authentication was performed through a third party or by the merchant | Objekt mit Details der Authentisierungsdaten, falls die Authentisierung durch Dritte oder durch den Händler durchgeführt wurde | priorAuthenticationInfo | "payment": {"card": { "priorAuthenticationInfo": JSON }} | JSON | O | Prior Transaction Authentication Information contains optional information about a 3-D Secure cardholder authentication that occurred prior to the current transaction | Das Objekt Prior Transaction Authentication Information enthält optionale Informationen über eine 3-D Secure-Authentisierung eines Karteninhabers, die vor der aktuellen Transaktion erfolgt ist | browserInfo | "browserInfo": JSON | JSON | C | Accurate browser information are needed to deliver an optimized user experience. Required for 3-D Secure 2.0 transactions. | Exakte Browserinformationen sind nötig, um eine optimierte Nutzererfahrung zu liefern. Erforderlich für 3-D Secure 2.0 Transaktionen. | accountInfo | "accountInfo": JSON | JSON | O | The account information contains optional information about the customer account with the merchant. Optional for 3-D Secure 2.0 transactions. | Die Kontoinformationen enthalten optionale Informationen über das Kundenkonto beim Händler | billToCustomer | "billing": JSON | JSON | C | The customer that is getting billed for the goods and / or services. Required unless market or regional mandate restricts sending this information. | Der Kunde, dem die Waren und / oder Dienstleistungen in Rechnung gestellt werden. Erforderlich, sofern nicht Markt- oder regionale Mandate das Senden dieser Informationen beschränken. | shipToCustomer | "shipping": JSON | JSON | C | The customer that the goods and / or services are sent to. Required (if available and different from billToCustomer) unless market or regional mandate restricts sending this information. | Der Kunde, an den die Waren und / oder Dienstleistungen gesendet werden. Erforderlich (falls verfügbar und von billToCustomer abweichend), sofern nicht Markt- oder regionale Mandate das Senden dieser Informationen beschränken. | billingAddress | "billing": {"addressInfo": JSON} | JSON | C | Billing address. Required for 3-D Secure 2.0 (if available) unless market or regional mandate restricts sending this information. | Rechnungsadresse. Erforderlich für 3-D Secure 2.0 (falls verfügbar), sofern nicht Markt- oder regionale Mandate das Senden dieser Informationen beschränken. | shippingAddress | "shipping": {"addressInfo": JSON} | JSON | C | Shipping address. If different from billingAddress, required for 3-D Secure 2.0 (if available) unless market or regional mandate restricts sending this information. | Lieferadresse. Falls abweichend von billingAddress, erforderlich für 3-D Secure 2.0 (falls verfügbar), sofern nicht Markt- oder regionale Mandate das Senden dieser Informationen beschränken. | credentialOnFile | "credentialOnFile": JSON | JSON | C | Object specifying type and series of transactions using payment account credentials (e.g. account number or payment token) that is stored by a merchant to process future purchases for a customer. Required if applicable. | Objekt, dass Art und Reihe der Transaktionen angibt, die unter Verwendung von beim Händler hinterlegten Zahlungsdaten (z.B. Kontonummer oder Zahlungs-Token) zur Verarbeitung künftiger Käufe eines Kunden erfolgen. Erforderlich, falls zutreffend. | merchantRiskIndicator | "riskIndicator": JSON | JSON | O | The Merchant Risk Indicator contains optional information about the specific purchase by the customer | Der Händler-Risikoindikator enthält optionale Informationen über den bestimmten Einkauf des Kunden | | subMerchantPF | "subMerchantPaymentFacilitator": JSON | JSON | O | Object specifying SubMerchant (Payment Facilitator) details  Only supported by SafeCharge Only supported by SafeCharge
| Objekt, das die Details des SubMerchant (Payment Facilitator) angibt  Wird ausschließlich von SafeCharge unterstützt. Wird ausschließlich von SafeCharge unterstützt.
|
    |
|
|
General parameters for credit card payments via socket connection
 Please note the additional parameter for a specific credit card integration in the section "Specific parameters"
Please note the additional parameter for a specific credit card integration in the section "Specific parameters"
Response Elements (authentication)


    | Key | Format | CND | Description | Beschreibung |
|---|
| refnr |
| O | Reference number as given in request | Referenznummer wie im Request angegeben | Status | a..20 | M | Status of the transaction. Values accepted:
AUTHENTICATION_REQUEST
-
PENDING FAILED
| Status der Transaktion. Zulässige Werte:
AUTHENTICATION_REQUEST
-
PENDING FAILED
|    | Key | Format | CND | Description | Beschreibung |
|---|
| card | JSON | M | Card data | Kartendaten | versioningdata | JSON | M | The Card Range Data data element contains information that indicates the most recent EMV 3-D Secure version supported by the ACS that hosts that card range. It also may optionally contain the ACS URL for the 3-D Secure Method if supported by the ACS and the DS Start and End Protocol Versions which support the card range. | Das Datenelement Card Range Data enthält Informationen, welche die jüngste vom ACS, der den Kartenbereich hostet, unterstützte EMV 3-D Secure-Version angeben. Es kann optional auch die ACS URL für die 3-D Secure Methode enthalten, falls vom ACS unterstützt, sowie die DS Start- und End-Protokoll-Versionen, die den Kartenbereich unterstützen. | threeDSLegacy | JSON | C | Object containing the data elements required to construct the Payer Authentication request in case of a fallback to 3-D Secure 1.0. | Objekt, dass die erforderlichen Datenelemente für die Konstruktion der Anfrage zur Zahler-Authentisierung im Falle eines Fallbacks auf 3-D Secure 1.0 enthält. | |
|
|
versioningData
The
versioningData
object will indicate the EMV 3-D Secure protocol versions (i.e. 2.1.0 or higher) that are supported by Access Control Server of the issuer.
If the corresponding protocol version fields are NULL it means that the BIN range of card issuer is not registered for 3-D Secure 2.0 and a fallback to 3-D Secure 1.0 is required for transactions that are within the scope of PSD2 SCA.
When parsing versioningData please also refer to the subelement errorDetails which will specify the reason if some fields are not pupoluated (e.g. Invalid cardholder account number passed, not available card range data, failure in encoding/serialization of the 3-D Secure Method data etc).
 BASEURL=
BASEURL= 
{
"threeDSServerTransID": "14dd844c-b0fc-4dfe-8635-366fbf43468c",
"acsStartProtocolVersion": "2.1.0",
"acsEndProtocolVersion": "2.1.0",
"dsStartProtocolVersion": "2.1.0",
"dsEndProtocolVersion": "2.1.0",
"threeDSMethodURL": "http://www.acs.com/script",
"threeDSMethodDataForm": "eyJ0aHJlZURTTWV0aG9kTm90aWZpY2F0aW9uVVJMIjoiaHR0cHM6Ly93d3cuY29tcHV0b3AtcGF5Z2F0ZS5jb20vY2JUaHJlZURTLmFzcHg_YWN0aW9uPW10aGROdGZuIiwidGhyZWVEU1NlcnZlclRyYW5zSUQiOiIxNGRkODQ0Yy1iMGZjLTRkZmUtODYzNS0zNjZmYmY0MzQ2OGMifQ==",
"threeDSMethodData": {
"threeDSMethodNotificationURL": "BASEURL/cbThreeDS.aspx?action=mthdNtfn",
"threeDSServerTransID": "14dd844c-b0fc-4dfe-8635-366fbf43468c"
}
} |
|
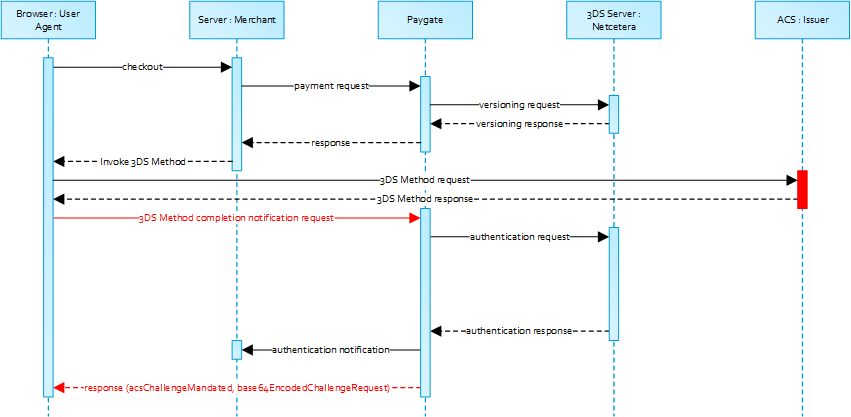
3-D Secure Method
The 3-D Secure Method allows for additional browser information to be gathered by an ACS prior to receipt of the authentication request message (AReq) to help facilitate the transaction risk assessment. Support of 3-D Secure Method is optional and at the discretion of the issuer.
The versioningData object contains a value for
threeDSMethodURL
. The merchant is supposed to invoke the 3-D Secure Method via a hidden HTML iframe in the cardholder browser and send a form with a field named threeDSMethodData via HTTP POST to the ACS 3-D Secure Method URL.
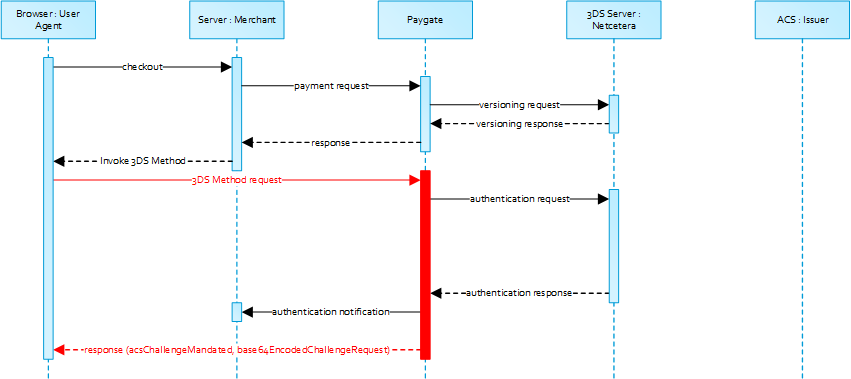
3-D Secure Method: threeDSMethodURL
Please note that the threeDSMethodURL will be populated by  if the issuer does not support the 3-D Secure Method. The 3-D Secure Method Form Post as outlined below must be performed independently from whether it is supported by the issuer. This is necessary to facilitate direct communication between the browser and
if the issuer does not support the 3-D Secure Method. The 3-D Secure Method Form Post as outlined below must be performed independently from whether it is supported by the issuer. This is necessary to facilitate direct communication between the browser and  in case of a mandated challenge or a frictionless flow.
in case of a mandated challenge or a frictionless flow.
3-D Secure Method: No issuer threeDSMethodURL
3-D Secure Method Form Post
<form name="frm" method="POST" action="Rendering URL">
<input type="hidden" name="threeDSMethodData" value="eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6IjNhYzdjYWE3LWFhNDItMjY2My03OTFiLTJhYzA1YTU0MmM0YSIsInRocmVlRFNNZXRob2ROb3RpZmljYXRpb25VUkwiOiJ0aHJlZURTTWV0aG9kTm90aWZpY2F0aW9uVVJMIn0">
</form> |
|
The ACS will interact with the Cardholder browser via the HTML iframe and then store the applicable values with the 3-D Secure Server Transaction ID for use when the subsequent authentication message is received containing the same 3-D Secure Server Transaction ID.
Once the 3-D Secure Method is concluded the ACS will instruct the cardholder browser through the iFrame response document to submit threeDSMethodData as a hidden form field to the 3-D Secure Method Notification URL.
ACS Response Document
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Identifying...</title>
</head>
<body>
<script>
var tdsMethodNotificationValue = 'eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6ImUxYzFlYmViLTc0ZTgtNDNiMi1iMzg1LTJlNjdkMWFhY2ZhMiJ9';
var form = document.createElement("form");
form.setAttribute("method", "post");
form.setAttribute("action", "notification URL");
addParameter(form, "threeDSMethodData", tdsMethodNotificationValue);
document.body.appendChild(form);
form.submit();
function addParameter(form, key, value) {
var hiddenField = document.createElement("input");
hiddenField.setAttribute("type", "hidden");
hiddenField.setAttribute("name", key);
hiddenField.setAttribute("value", value);
form.appendChild(hiddenField);
}
</script>
</body>
</html> |
|
3-D Secure Method Notification Form
<form name="frm" method="POST" action="3DS Method Notification URL">
<input type="hidden" name="threeDSMethodData" value="eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6ImUxYzFlYmViLTc0ZTgtNDNiMi1iMzg1LTJlNjdkMWFhY2ZhMiJ9">
</form> |
|
Please note that the threeDSMethodNotificationURL as embedded in the Base64 encoded threeDSMethodData value points to  and must not be modified. The merchant notification is delivered to the URLNotify as provided in the original request or as configured for the MerchantID in and must not be modified. The merchant notification is delivered to the URLNotify as provided in the original request or as configured for the MerchantID in  . . |
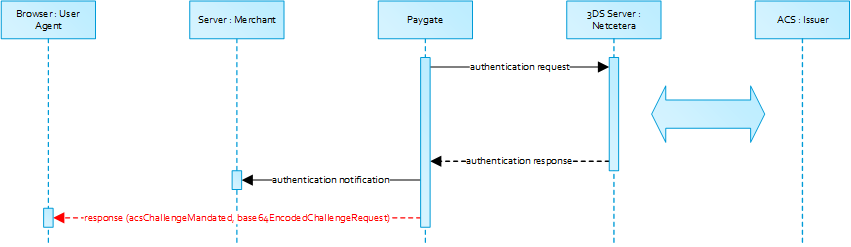
Authentication
If 3-D Secure Method is supported by the issuer ACS and was invoked by the merchant  will automatically continue with the authentication request once the 3-D Secure Method has completed (i.e. 3-D Secure Method Notification).
will automatically continue with the authentication request once the 3-D Secure Method has completed (i.e. 3-D Secure Method Notification).
The authentication result will be transferred via HTTP POST to the URLNotify . It may indicate that the Cardholder has been authenticated, or that further cardholder interaction (i.e. challenge) is required to complete the authentication.
In case a cardholder challenge is deemed necessary  will transfer a JSON object within the body of HTTP browser response with the elements
will transfer a JSON object within the body of HTTP browser response with the elements acsChallengeMandated , challengeRequest , base64EncodedChallengeRequest and acsURL . Otherwise, in a frictionless flow,  will automatically continue and respond to the cardholder browser once the authorization completed.
will automatically continue and respond to the cardholder browser once the authorization completed.
Cardholder Challenge: Browser Response
Browser Challenge Response
Data Elements
| Key | Format | CND | Description | Beschreibung |
|---|
acsChallengeMandated | boolean | M | Indication of whether a challenge is required for the transaction to be authorised due to local/regional mandates or other variable: - true → Challenge is mandated by local/regional regulations
- false → Challenge is not mandated by local/regional regulations, but is deemed necessary by the ACS
| Zeigt an, on eine Challenge für die Autorisierung einer Transaktion wegen lokaler/regionaler Vorschriften oder anderer Variablen nötig ist: - true → Challenge ist obligatorisch wegen lokaler/regional Vorschriften
- false → Challenge ist nicht obligatorisch wegen lokaler/regional Vorschriften, wird aber von ACS als nötig angesehen
| challengeRequest | object | M | Challenge request object | Objekt Challenge-Anfrage | base64EncodedChallengeRequest | string | M | Base64-encoded Challenge Request object | Base64-codiertes Objekt Challenge-Anfrage | acsURL | string | M | Fully qualified URL of the ACS to be used to post the Challenge Request | Vollständige URL des ACS, die für das Posten der Challenge-Anfrage verwendet werden soll | |
|
|
Schema: Browser Challenge Response
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"properties": {
"acsChallengeMandated": {"type": "boolean"},
"challengeRequest": {"type": "object"},
"base64EncodedChallengeRequest": {"type": "string"},
"acsURL": {"type": "string"}
},
"required": ["acsChallengeMandated", "challengeRequest", "base64EncodedChallengeRequest", "acsURL"],
"additionalProperties": false
} |
|
Sample: Browser Challenge Response
{
"acsChallengeMandated": false,
"challengeRequest": {
"threeDSServerTransID": "8a880dc0-d2d2-4067-bcb1-b08d1690b26e",
"acsTransID": "d7c1ee99-9478-44a6-b1f2-391e29c6b340",
"messageType": "CReq",
"messageVersion": "2.1.0",
"challengeWindowSize": "01",
"messageExtension": [
{
"name": "emvcomsgextInChallenge",
"id": "tc8Qtm465Ln1FX0nZprA",
"criticalityIndicator": false,
"data": "messageExtensionDataInChallenge"
}
]
},
"base64EncodedChallengeRequest": "base64-encoded-challenge-request",
"acsURL": "acsURL-to-post-challenge-request"
} |
|
Authentication Notification
The data elements of the authentication notification are listed in the table below.
     | Key | Format | CND | Description | Beschreibung |
|---|
authenticationResponse | JSON | M | Response object in return of the authentication request with the ACS | Antwort-Objekt als Rückgabe zur Authentisierungs-Anfrage beim ACS | |
|
|
Browser Challenge
If a challenge is deemed necessary (see challengeRequest) the browser challenge will occur within the cardholder browser. To create a challenge it is required to post the value base64EncodedChallengeRequest via an HTML iframe to the ACS URL.
Challenge Request
<form name="challengeRequestForm" method="post" action="acsChallengeURL">
<input type="hidden" name="creq" value="ewogICAgInRocmVlRFNTZXJ2ZXJUcmFuc0lEIjogIjhhODgwZGMwLWQyZDItNDA2Ny1iY2IxLWIwOGQxNjkwYjI2ZSIsCiAgICAiYWNzVHJhbnNJRCI6ICJkN2MxZWU5OS05NDc4LTQ0YTYtYjFmMi0zOTFlMjljNmIzNDAiLAogICAgIm1lc3NhZ2VUeXBlIjogIkNSZXEiLAogICAgIm1lc3NhZ2VWZXJzaW9uIjogIjIuMS4wIiwKICAgICJjaGFsbGVuZ2VXaW5kb3dTaXplIjogIjAxIiwKICAgICJtZXNzYWdlRXh0ZW5zaW9uIjogWwoJCXsKCQkJIm5hbWUiOiAiZW12Y29tc2dleHRJbkNoYWxsZW5nZSIsCgkJCSJpZCI6ICJ0YzhRdG00NjVMbjFGWDBuWnByQSIsCgkJCSJjcml0aWNhbGl0eUluZGljYXRvciI6IGZhbHNlLAoJCQkiZGF0YSI6ICJtZXNzYWdlRXh0ZW5zaW9uRGF0YUluQ2hhbGxlbmdlIgoJCX0KICAgIF0KfQ==">
</form> |
|
You may use the operations init3DSChallengeRequest or createIFrameAndInit3DSChallengeRequest from the nca3DSWebSDK in order submit the challenge message through the cardholder browser.
Init 3-D Secure Challenge Request - Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="nca-3ds-web-sdk.js" type="text/javascript"></script>
<title>Init 3-D Secure Challenge Request - Example</title>
</head>
<body>
<!-- This example will show how to initiate Challenge Reqeuests for different window sizes. -->
<div id="frameContainer01"></div>
<div id="frameContainer02"></div>
<div id="frameContainer03"></div>
<div id="frameContainer04"></div>
<div id="frameContainer05"></div>
<iframe id="iframeContainerFull" name="iframeContainerFull" width="100%" height="100%"></iframe>
<script type="text/javascript">
// Load all containers
iFrameContainerFull = document.getElementById('iframeContainerFull');
container01 = document.getElementById('frameContainer01');
container02 = document.getElementById('frameContainer02');
container03 = document.getElementById('frameContainer03');
container04 = document.getElementById('frameContainer04');
container05 = document.getElementById('frameContainer05');
// nca3DSWebSDK.init3DSChallengeRequest(acsUrl, creqData, container);
nca3DSWebSDK.init3DSChallengeRequest('http://example.com', 'base64-encoded-challenge-request', iFrameContainerFull);
// nca3DSWebSDK.createIFrameAndInit3DSChallengeRequest(acsUrl, creqData, challengeWindowSize, frameName, rootContainer, callbackWhenLoaded);
nca3DSWebSDK.createIFrameAndInit3DSChallengeRequest('http://example.com', 'base64-encoded-challenge-request', '01', 'threeDSCReq01', container01);
nca3DSWebSDK.createIFrameAndInit3DSChallengeRequest('http://example.com', 'base64-encoded-challenge-request', '02', 'threeDSCReq02', container02);
nca3DSWebSDK.createIFrameAndInit3DSChallengeRequest('http://example.com', 'base64-encoded-challenge-request', '03', 'threeDSCReq03', container03);
nca3DSWebSDK.createIFrameAndInit3DSChallengeRequest('http://example.com', 'base64-encoded-challenge-request', '04', 'threeDSCReq04', container04);
nca3DSWebSDK.createIFrameAndInit3DSChallengeRequest('http://example.com', 'base64-encoded-challenge-request', '05', 'threeDSCReq05', container05, () => {
console.log('Iframe loaded, form created and submitted');
});
</script>
</body>
</html> |
|
Once the cardholder challenge is completed, was cancelled or timed out the ACS will instruct the browser to post the results to the notfication URL as specified in the challenge request and to send a Result Request (RReq) via the Directory Server to the 3-D Secure Server.
Please note that the notification URL submited in the challenge request points to  and must not be changed. and must not be changed. |
Authorization
After successful cardholder authentication or proof of attempted authentication/verification is provided  will automatically continue with the payment authorization.
will automatically continue with the payment authorization.
In case the cardholder authentication was not successful or proof proof of attempted authentication/verification can not be provided  will not continue with an authorization request.
will not continue with an authorization request.
In both cases  will deliver a notification with the authentication result to the merchant specified
will deliver a notification with the authentication result to the merchant specified
URLNotify
with the data elements as listed in the table below.
Payment Notification


     
| Key | Format | CND | Description | Beschreibung |
|---|
TrxTime | an21 | M | Transaction time stamp in format DD.MM.YYYY HH:mm:ssff | Zeitstempel der Transaktion im Format DD.MM.YYYY HH:mm:ssff | Status | a..20 | M | Status of the transaction. Values accepted: Authorized OK (Sale) -
PENDING FAILED
In case of Authentication-only the Status will be either OK or FAILED . | Status der Transaktion. Zulässige Werte: Authorized OK (Sale) -
PENDING FAILED
Im Falle von nur Authentisierung ist der Status entweder OK oder FAILED . |    | Key | Format | CND | Description | Beschreibung |
|---|
card | JSON | M | Card data | Kartendaten | ipinfo | JSON | O | Object containing IP information | Objekt mit IP-Informationen | threedsdata | JSON | M | Authentication data | Authentisierungsdaten | resultsresponse | JSON | C | In case the authentication process included a cardholder challenge additional information about the challenge result will be provided. | Falls der Authentisierungsprozess eine Challenge des Karteninhabers enthalten hat, werden zusätzliche Informationen über das Ergebnis der Challenge bereitgestellt | | externalPaymentData | JSON | O | Optional additional data from acquirer/issuer/3rd party for authorization. | Optionale Daten des Acquirers/Issuers/externen Dienstleisters für eine Autorisierung | 
|
|
|
Browser Payment Response
Additionally the JSON formatted data elements as listed below are transferred in the HTTP response body to the cardholder browser. Please note that the data elements (i.e. MID , Len , Data ) are base64 encoded.
Data Elements
 | Key | Format | CND | Description | Beschreibung |
|---|
Len | integer | M | Length of the unencrypted Data string | Länge des unverschlüsselten Strings Data | Data | string | M | Blowfish encrypted string containing a JSON object with MID , PayID and TransID | Blowfish-verschlüsselter String, der ein JSON-Objekt mit MID , PayID und TransID enthält | |
|
|
Schema
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"properties": {
"MID": {
"type": "string"
},
"Len": {
"type": "integer"
},
"Data": {
"type": "string"
}
},
"required": ["MID", "Len", "Data"],
"additionalProperties": false
} |
|
Merchants are supposed to forward these data elements to their server for decryption and mapping agianst the payment notification. Based on the payment results the merchant server may deliver an appropriate response to the cardholder browser (e.g. success page).
Decrypted Data
Sample decrypted Data
MID=YourMID&PayID=PayIDassignedbyPlatform&TransID=YourTransID |
|
Please note the additional parameter for a specific credit card integration in the section "Specific parameters"
BASEURL=
if the issuer does not support the 3-D Secure Method. The 3-D Secure Method Form Post as outlined below must be performed independently from whether it is supported by the issuer. This is necessary to facilitate direct communication between the browser and
in case of a mandated challenge or a frictionless flow.
will automatically continue with the authentication request once the 3-D Secure Method has completed (i.e. 3-D Secure Method Notification).
will transfer a JSON object within the body of HTTP browser response with the elements
will automatically continue and respond to the cardholder browser once the authorization completed.
will automatically continue with the payment authorization.
will not continue with an authorization request.
will deliver a notification with the authentication result to the merchant specified